フェードインのアニメーションと言えば、「 aos 」という超有名プラグインがあります。 「 AOS 」を読み込んで「 class 」と「 data* 」を付与すれば簡単にフェードインアニメーションを実装することができます。
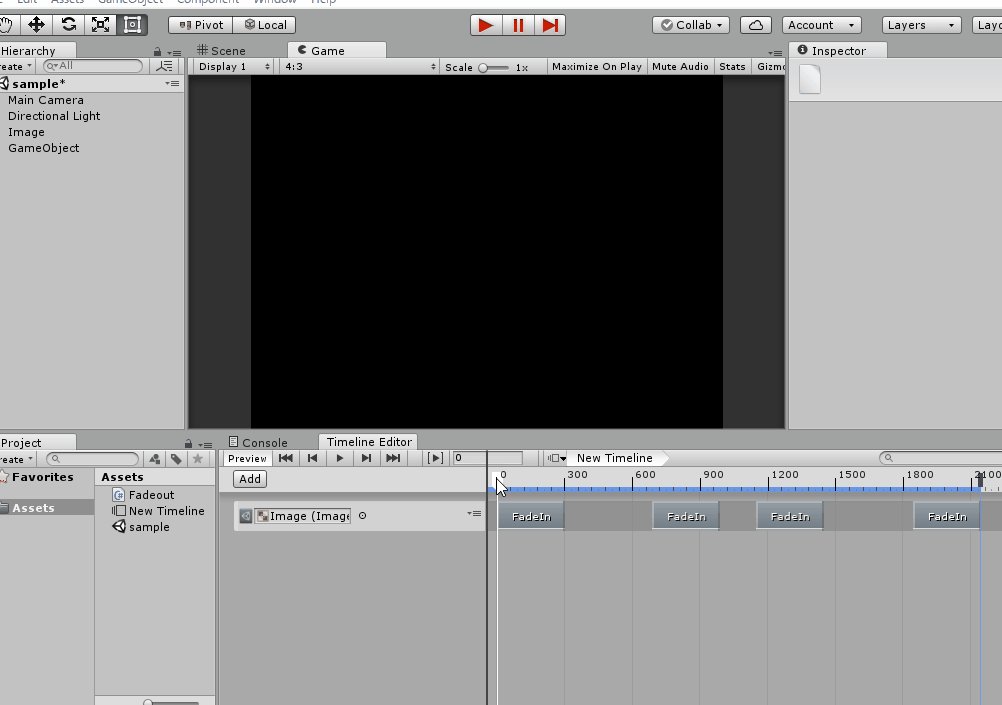
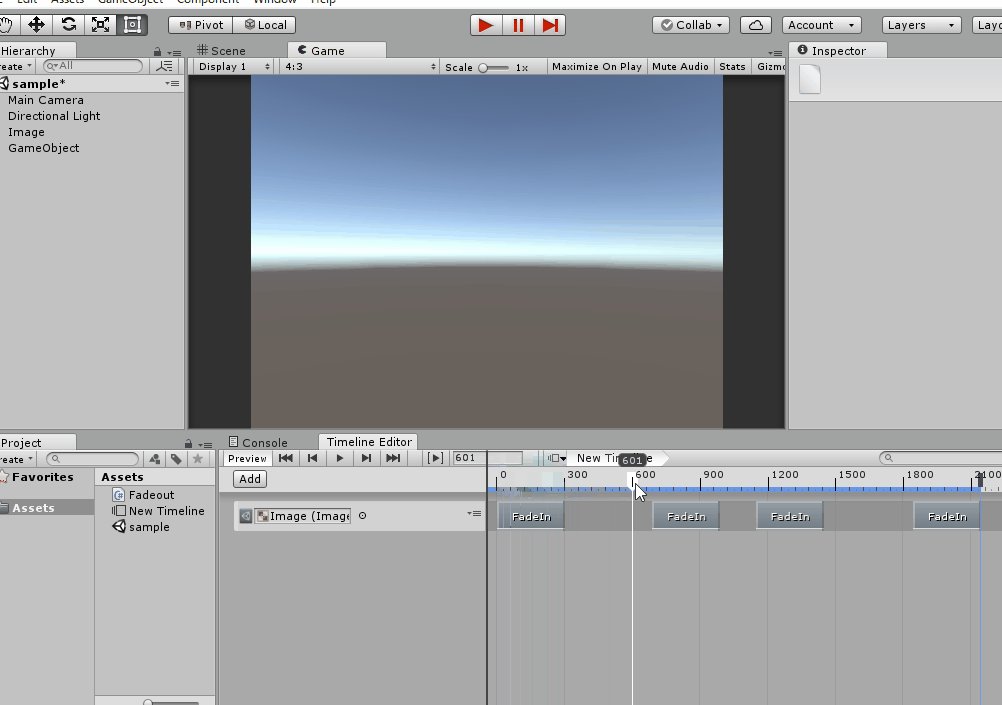
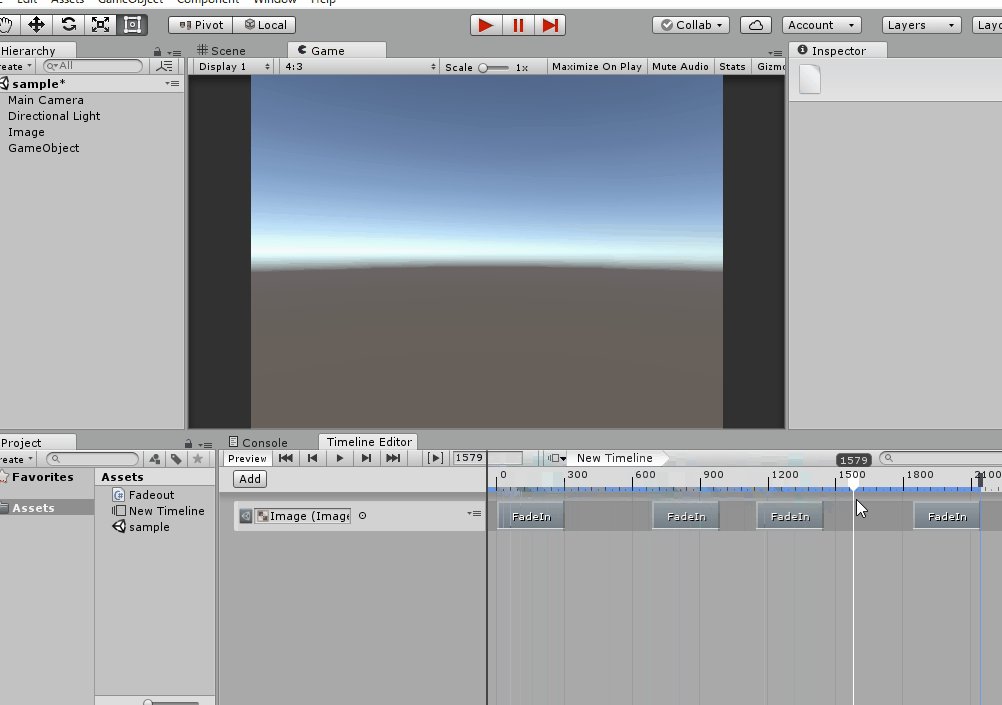
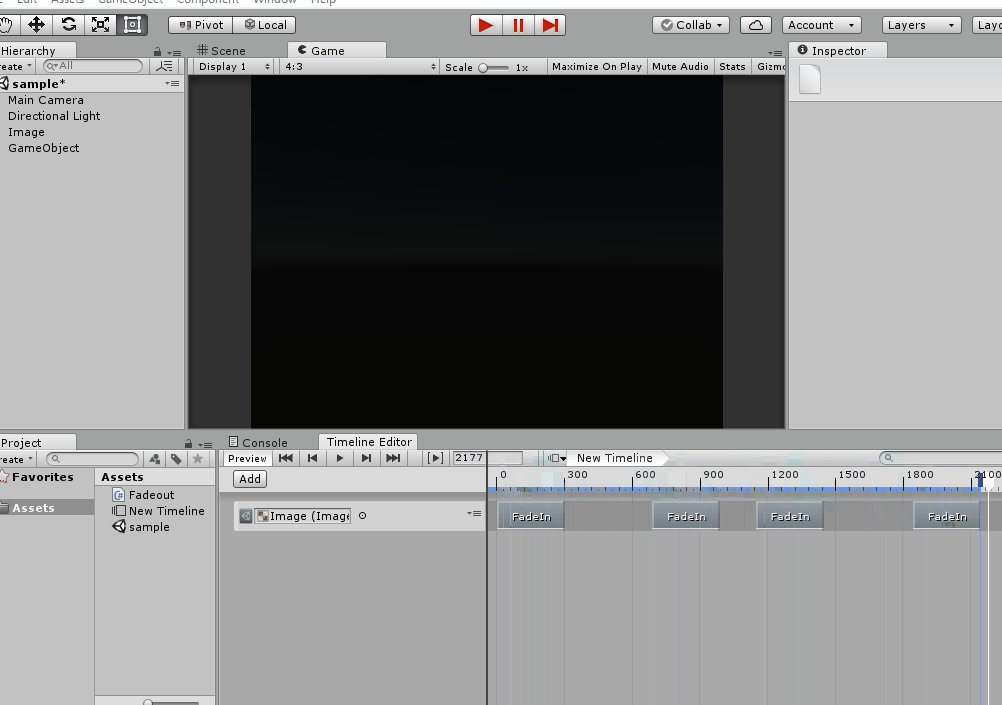
Unity フェードイン アニメーション- CSSアニメーションを利用してSVG画像を画面内にフェードインさせるチュートリアルです。 〽️ タイムラインと作戦。 〽️ SVG画像の配置。 〽️ アニメーションを仕込む。 〽️ timingfunction。 〽️ 設計が重要。 フェードインさせたい要素にfadeIn()を指定するだけです。とても簡単ですね。 ()の引数には動作にかかる時間をslownormalfastかミリ秒で指定します。 slowは600ミリ秒fastは0ミリ秒で、指定しなかった場合はデフォルトの400ミリ秒で動作します。 例えば上記の例だと(700)ですが、これは07秒なので、0
Unity フェードイン アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  | |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | -5.png?width=830&name=%E5%86%92%E9%A0%AD%E6%8C%A8%E6%8B%B6%20(4)-5.png) |  |
 |  | |
 |  |  |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
 |  |  |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 | ||
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  |  |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |
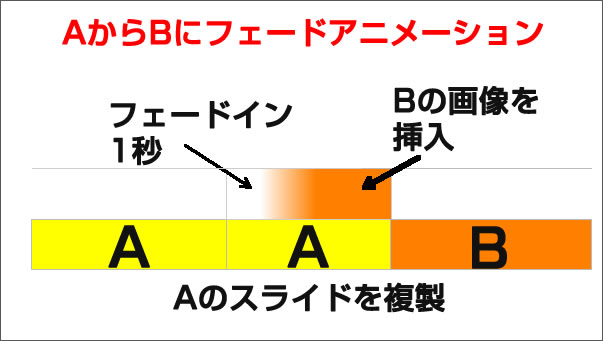
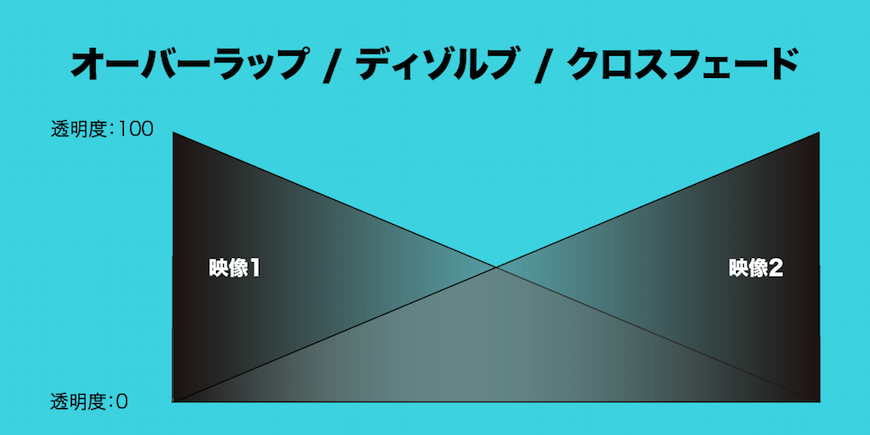
フェードアウトとフェードインを同時に行うトランジション さて、映像1をフェードアウトしながら映像2をフェードインするとどうなるか? これが『 オーバーラップとは何?アニメ業界での使われ方を説明してみました!
Incoming Term: フェードイン アニメーション, フェードイン アニメーション css, フェードイン アニメーション js, unity フェードイン アニメーション, スクロール フェードイン アニメーション, 文字 フェードイン アニメーション, html アニメーション フェードイン, パワーポイント アニメーション フェードイン フェードアウト, jquery アニメーション フェードイン, css アニメーション フェードイン スクロール,




No comments:
Post a Comment